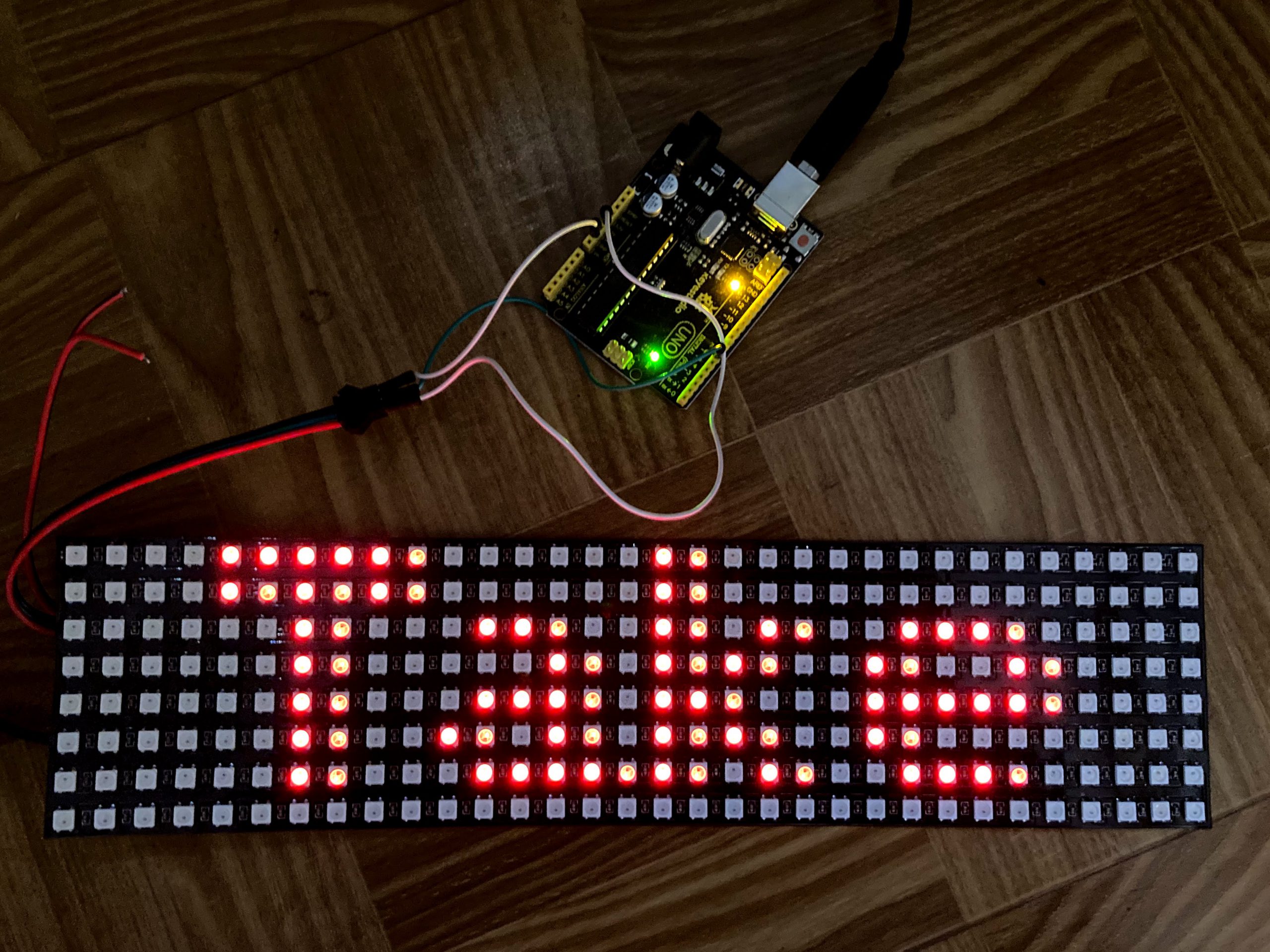
コロナウイルスの影響で知り合いのカレー屋さんの来店が激減。テイクアウトを強化したいとのことなので急きょこんな電子看板を作りました。
必要なもの
| Arduino UNO | WS2812b 8×32 | ジャンパーワイヤー |
| 1 | 1 | 3 |
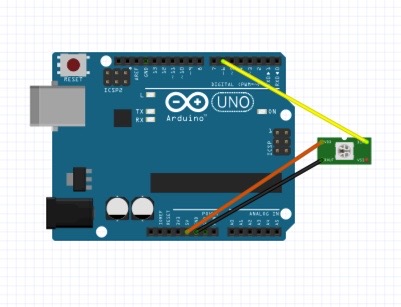
接続の仕方

参考サイト
Just a moment...
Amazonで買ったもの
Amazon.co.jp
はそのままでは動かなかったので。コードを変えます。もとのコードは26行目から
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(32, 8, PIN,
NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT +
NEO_MATRIX_COLUMNS + NEO_MATRIX_ZIGZAG,
NEO_GRB + NEO_KHZ800);
となっています。しかし上記の商品では左上が一番最初のLEDなおかつ横配列なので下記に変更。
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(32, 8, PIN,
NEO_MATRIX_TOP + NEO_MATRIX_LEFT +
NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG,
NEO_GRB + NEO_KHZ800);
またもともとのテキストがtestのみなのにこちらは「take out 20% off !」と表示したいので
void loop() {
matrix.fillScreen(0); //Turn off all the LEDs
matrix.setCursor(x, 0);
matrix.print(F("Test"));
if( --x < -30 ) {
x = matrix.width();
if(++pass >= 8) pass = 0;
matrix.setTextColor(colors[pass]);
}
matrix.show();
delay(30);
}
こちらから
void loop() {
matrix.fillScreen(0); //Turn off all the LEDs
matrix.setCursor(x, 0);
matrix.print(F("Take out 20% off!"));
if( --x < -150 ) {
x = matrix.width();
if(++pass >= 5) pass = 0;
matrix.setTextColor(colors[pass]);
}
matrix.show();
delay(40);
}こちらに変更。matrix.widthを150としたのはテキストが途中で切れるのを防ぎます。最後のdelay(40)で若干スピードを遅くして読みやすくしました。
完成コード
#include <Adafruit_GFX.h>
#include <Adafruit_NeoMatrix.h>
#include <Adafruit_NeoPixel.h>
#define PIN 6
// MATRIX DECLARATION:
// Parameter 1 = width of NeoPixel matrix
// Parameter 2 = height of matrix
// Parameter 3 = pin number (most are valid)
// Parameter 4 = matrix layout flags, add together as needed:
// NEO_MATRIX_TOP, NEO_MATRIX_BOTTOM, NEO_MATRIX_LEFT, NEO_MATRIX_RIGHT:
// Position of the FIRST LED in the matrix; pick two, e.g.
// NEO_MATRIX_TOP + NEO_MATRIX_LEFT for the top-left corner.
// NEO_MATRIX_ROWS, NEO_MATRIX_COLUMNS: LEDs are arranged in horizontal
// rows or in vertical columns, respectively; pick one or the other.
// NEO_MATRIX_PROGRESSIVE, NEO_MATRIX_ZIGZAG: all rows/columns proceed
// in the same order, or alternate lines reverse direction; pick one.
// See example below for these values in action.
// Parameter 5 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(32, 8, PIN,
NEO_MATRIX_TOP + NEO_MATRIX_LEFT +
NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG,
NEO_GRB + NEO_KHZ800);
const uint16_t colors[] = {
matrix.Color(255, 0, 0), matrix.Color(255, 69, 0), matrix.Color(255, 255, 0),matrix.Color(0, 0, 255), matrix.Color(255, 0, 255), matrix.Color(0, 255, 255), matrix.Color(255, 255, 255)};
void setup() {
matrix.begin();
matrix.setTextWrap(false);
matrix.setBrightness(10);
matrix.setTextColor(colors[0]);
}
int x = matrix.width();
int pass = 0;
void loop() {
matrix.fillScreen(0); //Turn off all the LEDs
matrix.setCursor(x, 0);
matrix.print(F("Take out 20% off!"));
if( --x < -150 ) {
x = matrix.width();
if(++pass >= 5) pass = 0;
matrix.setTextColor(colors[pass]);
}
matrix.show();
delay(40);
}次はスマホから文字をかえられるように
次はスマホなどから文字を変えられるようにするために、ESP8266でも使ってみようと思います。コロナがおさまったら時間によって「Beer 300yen」とか曜日によって「ladies day」とか表示するのもいいかもですね。
今後のアップデート用にgithubにも上げておきます。
GitHub - SatohAtsushi1101/textscrollWs2812b: WS2812b+Arduino UNO
WS2812b+Arduino UNO. Contribute to SatohAtsushi1101/textscrollWs2812b development by creating an account on GitHub.
CircuitPythonでスクロール看板を作る
いまCircuitPythonでのスクロール看板を作成中です。現在は上記のプログラムをCircuitPythonに移植完了。CircuitPythonはコンパイルが不要なのがいいですね。速度は出ませんが、スクロール看板は機能しています。
#15でいよいよスマホからwifiを使ってAdafruit IO経由でテキスト、カラーを指定できるようにしたいと思います。
一応完成しました。これならスマホから自由に文字や文字色、背景色まで指定できるのでとても便利です。